… updated on Thursday, April 23, 2020 05:30 UTC
The Tools That I Use (Drawings)
Continuing from the previous Tools That I Use post, here’s what I’m using to generate the hand drawings in blog posts and case studies.
Wacom Cintiq with SketchBook Pro has been indispensable for high-resolution drawings I used in case studies. I’ve tried to import router symbols in SketchBook Pro and make them look like they would be hand-drawn, but my illustrating skills are almost non-existent.

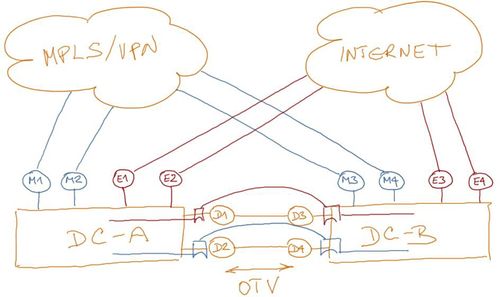
Typical SketchBook Pro drawing
SketchBook Pro is an overkill for low-resolution blog post drawings … and it forces me to sit down with my computer, so I prefer to draw all other diagrams on an iPad. My fingers are way too clumsy and fat (supposedly rock climbing helps to make them oversized), so I’m relying on Apple Pencil to get some reasonable precision.
Paper 53 was my favorite drawing program, particularly due to its interesting brush-resembling strokes, but they stopped enhancing it years ago (or so it seems), so I switched to Procreate.

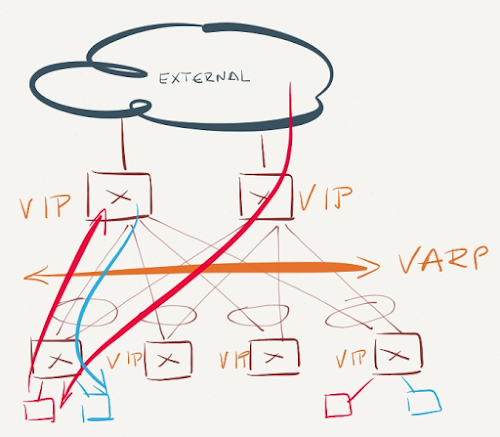
Typical Paper 53 drawing
Procreate allows me to import icons, duplicate them, place them onto a grid, use layers… close to ideal for what I need.

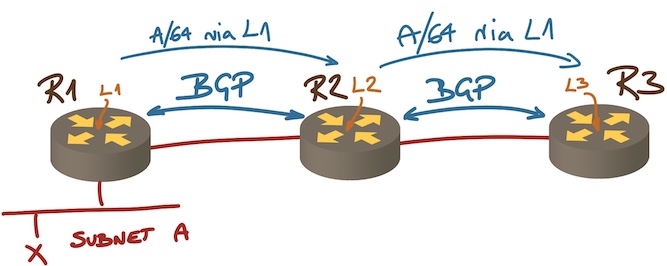
Typical Procreate drawing
Getting the drawings from the iPad to the laptop where I do all my writing has been a royal pain (the best I could do was sending them via email). Situation got way better in recent years, with most drawing programs being able to save individual images directly to Dropbox … where they miraculously appear on my laptop ready to be published in a blog post.

Thanks for sharing the details. May I please ask you as to how you imported router symbols to sketchbook pro? Was it directly from visio stencils?
Thanks